Полезные ссылки для веб-разработчиков
Собираю библиотеку полезных ссылок для веб-джентельменов: дизайнеров, верстальщиков, копирайтеров и господ сеошников
Дизайнеру
- Шикарная коллекция UX исходников со всего мира
- Самая большая база паттернов subtlepatterns.com
- Аналог color schemer от Адоби — цветовой круг
- Полезный ресурс как дизайнерам так и контентщикам для ускорения подборки графических символов в вёрстке (а ещё для лодарей, которые не запоминают хоткеи).
- Генератор речей, контента, текста рыбы — это бредогенератор РыбаТекст
- Генератор зашумленной текстуры
- BrowserCover.com: сайт для оборачивания макетов в браузеры
- smartmockups.com, frame.lab25.co.uk: сайты для врисовывания макетов в девайсы
- Vectorizer и Guilloche для создания гильошей с возможностью сохранить в векторе
- Леттердей — проект о шрифтах, типографике, леттеринге и буквах
- Сайт залипалово крутых интерфейсов
- ПАТТЕРНЫ!
- Подборка русских брендов
Разработчику
- Codepen.io
- Удобный инструмент определения каких габаритов в пикселях сейчас экран моего браузера. Супер удобно!
- Долгожданый кириллистический сайт по шрифтам!
- Онлайн подборка, сравнение и настройка шрифтов для сайта
- WYSIWYG-редактор , который может быть использован на веб-страницах
- Большая база скриптов scriptscale.com
- Посмотреть, как будет выглядеть сайт в разных разрешениях и девайсах на quirktools.com
- Крутые темы и эффекты с SVG элементами, с вёрсткой на tympanus.net
- SB-Placer — модуль подмены контента в зависимости от источника
- Sourcebuster JS — скрипт определения
источников посетителей сайта - Наглядный справочник по CSS
- WebReference — справочники по различным веб-технологиям, руководства по вёрстке и разработке мобильных приложений
- Символ рубля на вашем сайте — ₽
Копирайтеру
- Синтаксис современного русского языка. Учебник Валгиной Н.С. я считаю должен быть настольной книгой копирайтера и не только =)
- Типограф Лебедева. Его аналог www.typograf.ru
- Информационный стиль и редактура. О том как писать сильные информационные и лаконичные текста. Рекомендую ознакомиться с вводным видео всем.
- Advego Plagiatus — проверка уникальности текста
- Главред — помогает очистить текст от мусора
- Орфограммка — это интеллектуальный веб-сервис проверки орфографии, грамматики, пунктуации и стилистики. Всего за несколько минут система проверит ваш текст на ошибки и расскажет об их происхождении.
- ОРФО онлайн — Проверка орфографии, проверка грамматики, проверка правописания.
- Скрипты для тех, кто работает с текстом и кодом
Для вдохновления
- Подборка ux-паттернов для проектирования интерфейсов
- Подборка лучших работ с Behance на Digital Art Served
- День не день, если не посмотрю доску dribbble
- Лучшие портфолио дизайнеров со всего мира
- Если закончилось вдохновление, то вперёд на creattica.com
- Подборка дизайнерских почтовых рассылок reallygoodemails.com
Для самообразования
- Для SMM-щиков ваенгую лучший ресурс likeni.ru
- Ежедневно слушаю по 1-2 подкаста «Рунетология»
- Крупнейшая подборка информационных каналов на SEOPult.tv
- Телевидение об интернет-маркетинге MegaIndex
- Отборные материалы о дизайне, seo, wordpress на fleek.org
- Онлайн-журнал для профессиональных веб-дизайнеров и разработчиков coolwebmasters.com
- Etoday: интернет-журнал новостей мира и лучших фото
- Megaplan: статьи о предпринимательстве, личной эффективности, инструментах управления, работе в офисе и вне его
- Забугорский онлайн-журнал для вдохновления дизайнеров и разработчиков cssauthor.com
Для презентаций
- Красивые и бесплатные картинки в хорошем качестве обитают тут:
unsplash.com
StockSnap.io
gratisography.com
negativespace.co
splitshire.com
littlevisuals.co - Бездонный источник гифок: giphy.com
- Бездонный источник качественных иконок: thenounproject.com
Дополнение:
1. freebbble.com
Бесплатные элементы дизайна из Dribbble.
2. dribbble.com
Поиск по Dribbble с запросом “freebie”. Бесценно!
3. graphicburger.com
Привлекательные работы, сделанные с заботой о каждом пикселе.
4. pixelbuddha.net
Бесплатные и премиум работы для профессионального сообщества.
5. wearebridge.co
Работы в стиле материального дизайна на основе руководства от
Google.
6. premiumpixels.com
Бесплатные работы для творческих ребят.
7. fribbble.com
Бесплатные работы формата PSD от пользователей сайта Dribbble.
8. freebiesbug.com
Свежие бесплатные работы для дизайнеров.
9. 365psd.com
Скачивайте бесплатный psd каждый день.
10. dbfreebies.co
Лучшие бесплатные работы с сайтов Dribbble и Behance.
11. uispace.net
Высококачественные работы для крутых людей.
12. pixeden.com/free-design-web-re…
Бесплатные работы.
13. creativemarket.com/free-goods
Свежие бесплатные работы по понедельникам.
16. freepik.com
Графические элементы для каждого.
17. techandall.com
Бесплатные работы, новости и прочая информация.
18. invisionapp.com/tethr
Самый красивый комплект элементов дизайна для iOS.
Более 200 ресурсов для дизайнеров и front-end-разработчиков
 … добавляйте остальные в этот джентельменский набор в комментариях ниже
… добавляйте остальные в этот джентельменский набор в комментариях ниже
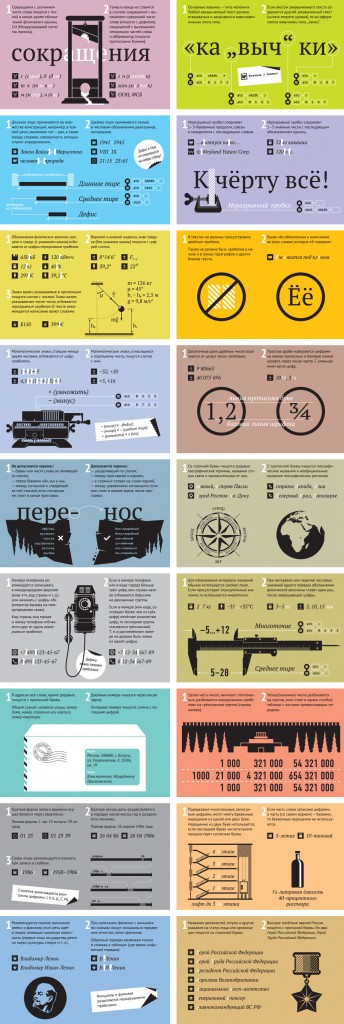
PS Памятка редакторам и дизайнерам от РИА Новости (картинка кликабельна):